¶ マテリアル1つでも日焼け肌を切替可能にする(メインカラー2nd/3rd...)
前提条件: シェーダーは特に記載のない限り lilToon を用いています。
¶ 1. 肌を焼く
a か b の好きな方法を取ってください。
¶ 1-a. 日焼け用の透過レイヤーを作る
- 使用例: 「イメリス」肌テクスチャパック 「Summer Body Textures Pack for Imeris」
- 上記の商品はマスクレイヤー[1]だけを持つPSDが収録されていて、素体のテクスチャを下に重ねると色を重ねてくれるタイプのもの。
- まず「どこをどれくらいの濃さで焼いているのか」を取り出す。
- 素体のテクスチャの代わりに、肌色のベースカラー単体で塗りつぶしたレイヤーを敷いて出力することで元の肌色と焼いた色の2色刷りみたいなものが得られる。
- あとは焼かない元の肌色を透過で抜く。
- GIMPの場合は 「レイヤー(L)」→「透明部分(A)」→「色を透明度に(A)...」 でいい感じに抜ける。他のソフトは知らんけど似たようなのあるでしょう。
- 得られた焼き色差分を メインカラー2nd に追加する。
- 色味は自分が納得行くまで調整する。
何のために日焼け用のマスクレイヤー買ったんですか?は禁句。
- 色味は自分が納得行くまで調整する。
¶ 1-b. Unityで色だけ乗せる
この方法だと透明度をアニメーションで扱えないっぽいです(検証中)
1-a で買ったマスクレイヤーが Photoshop 上でやってるようなことを Unity でやる感じ。
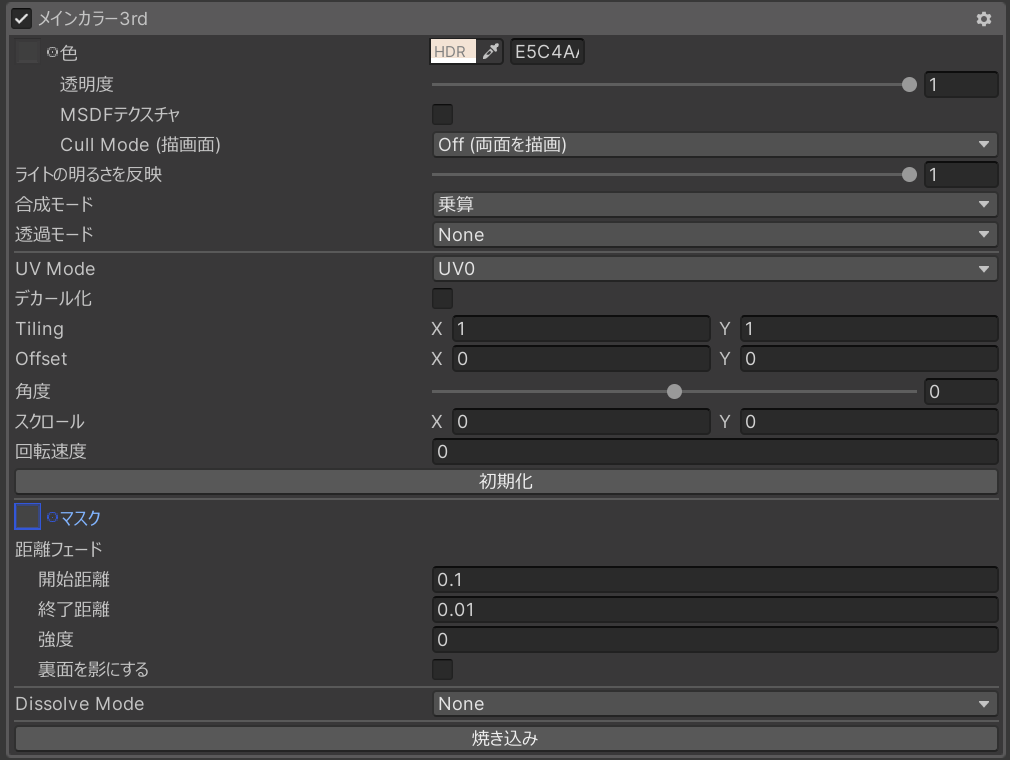
- メインカラー2nd/3rdにテクスチャを 乗せず に、その横の色で調整する。
- 合成モードは 乗算 です。

爪とか目とかの焼きたくないところは白黒でマスク画像を作りましょう。上のスクショだと作ってないけど…
¶ おまけ: 任意の水着で日焼け跡をつくる
【VRChat】Blenderで簡単に水着の日焼けあとをつくろう!|わざき を参考に、Blenderでマスクテクスチャを錬成するのがおすすめです。
¶ 2. 切り替えを組む
¶ 2-a. アニメーションを自作する
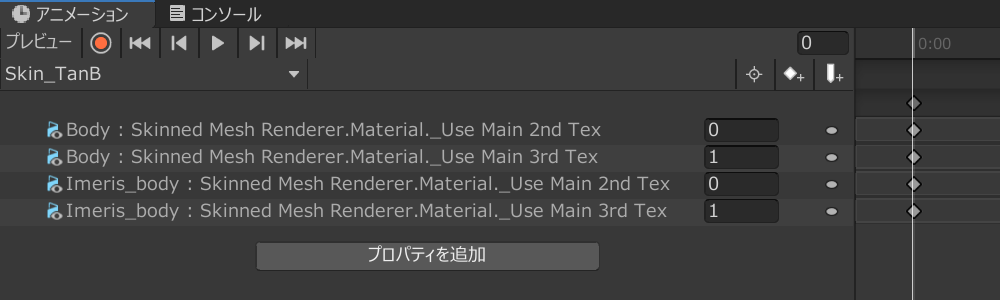
- lilToonの メインカラー2nd/3rd はアニメーションの中でオン/オフの ☑ が付け外しできるので後はいい感じにする。(今日の10割)

- これは 3rd を有効にしてるやつですね。後述する日焼け2です
- 以下の表に対応しています。これを頭である
Bodyと胴体であるImeris_bodyそれぞれに適用することで3種類の切り替えアニメーションが作れます。 - 私の場合はスク水とビキニの形の日焼け跡をそれぞれ2nd/3rdに詰め込んだので、両方を重ねることがないようにしなければならない(両方が1は無い)
| - | プロパティ | 地肌 | 日焼け1 | 日焼け2 |
|---|---|---|---|---|
| メインカラー2nd | Skinned Mesh Renderer.Material._Use Main 2nd Tex |
0 | 1 | 0 |
| メインカラー3rd | Skinned Mesh Renderer.Material._Use Main 3rd Tex |
0 | 0 | 1 |
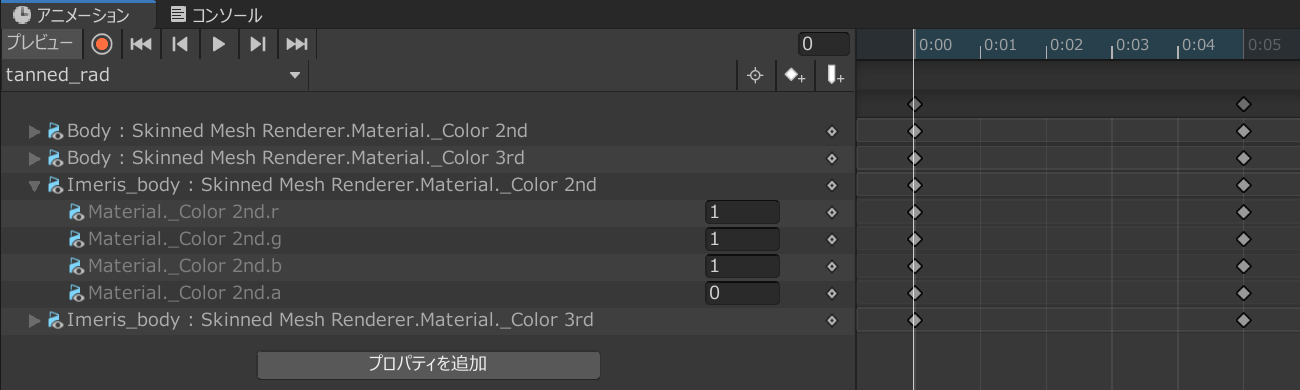
- テクスチャの場合は、透明度もアニメーションから触れるので軽率にアニメーションタブの収録ボタンを押してやってみよう。

- Motion Timeに割り当てることで Radial Puppet の割合で日焼けの濃さを変えられるようにできるぞ!
- ちなみに収録ボタン押すと r/g/b/a 全部記録されるけど、弄りたいのは透過(a)だけや!っつってここで r/g/b 消すと0=真っ黒になるので注意。
完成。動画→ https://twitter.com/hotatech/status/1638294627936776194
¶ 2-b. AMC4MAで楽をする
このMA時代、いちいちアニメーション作って Assets 内を散らかしたくはないし、ツール頼みにできるところは楽したいですよね?
そこで、今回は Avatar Menu Creator for Modular Avatar (以下、AMC4MA)で簡単にメインカラー2ndをオン・オフするメニューアイテムを作りましょう。
他の用法は割愛します。公式のドキュメント を読んでね。
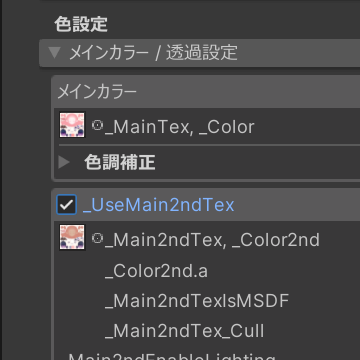
その前に、lilToon は Alt を押しながらマウスオーバーするとシェーダープロパティ名が表示できます。便利なので、頭の片隅にでも入れておいてください。
| いつもの | Alt を押しながらマウスオーバー |
|---|---|
 |
 |
これで メインカラー2nd が _UseMain2ndTex に対応することがわかりました。
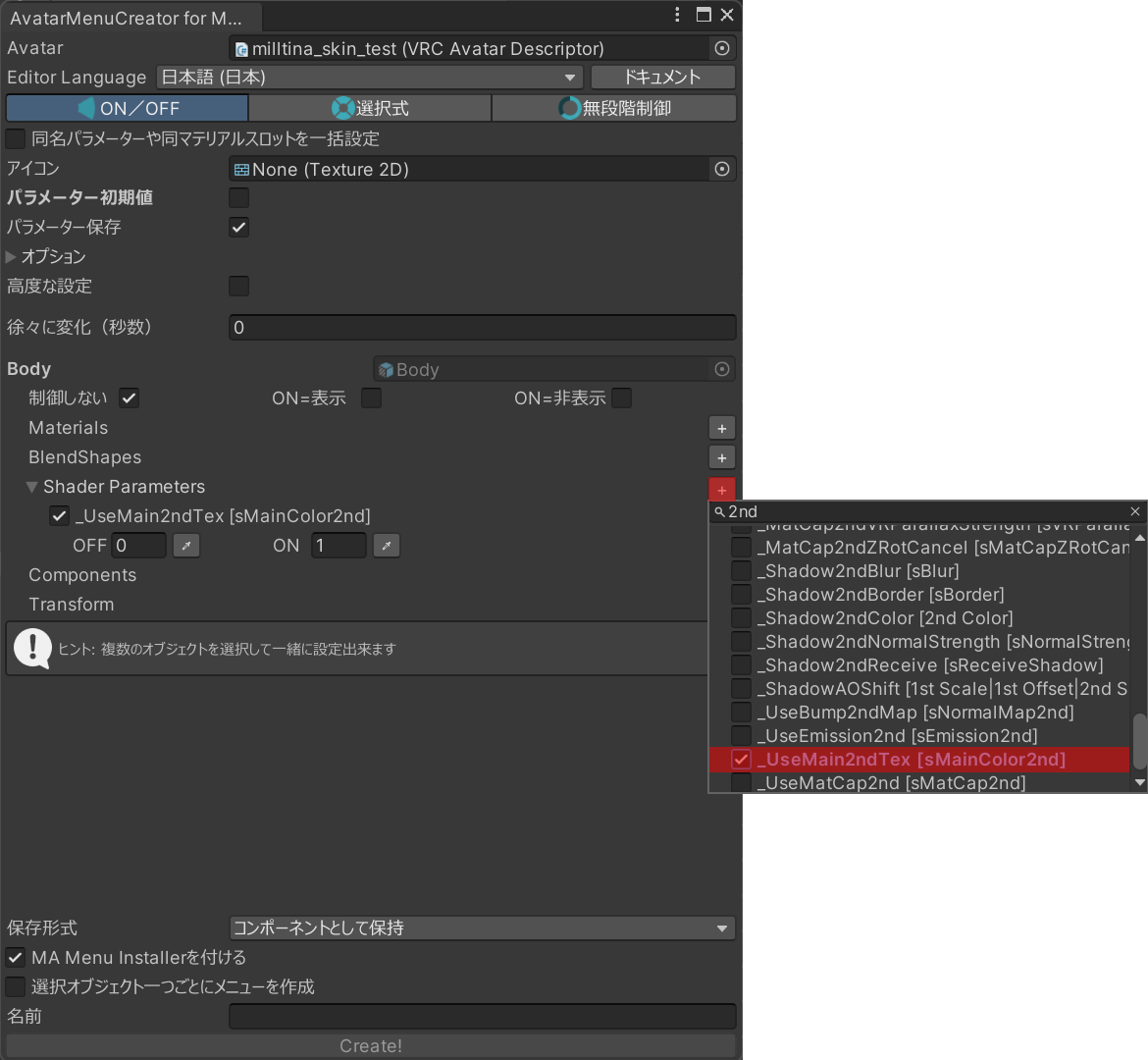
メニューバーから Tools → Modular Avatar → AvatarMenuCreator for Modular Avatar と辿って、AMC4MA のウィンドウを開きます。
対象のアバターを指定したら、ヒエラルキー上で今回メインカラー2ndをオン・オフしたいオブジェクトを選択します(Ctrl を押しながらの複数選択もできます)。とりあえず今回は顔にあたる Body を選択しました。

ここで Shader Parameters という項目の右にある + をクリックすると、マテリアルで利用可能なシェーダープロパティの一覧が出てきます。ここから先ほど調べた _UseMain2ndTex を探し出し、チェックを入れましょう。
あとはアイテムの名前をつけたら Create! をクリックするだけです。これでメニューアイテムが完成しました。Gesture Manager などで動作確認してみましょう。
¶ 番外: 他の使いみち、そして枠を増やす
これを活用することで、マテリアル1つだけで好きなテクスチャを上から重ねて使うことが出来ます。
例えば2Pカラーを作っていて、素体は爪の色だけを変えたいということもあるでしょう。爪だけの透過テクスチャを置けば簡単ですね! 素体のPSDには入っているけれどデフォルトでは非表示の、何とは言わないレイヤーを使いたいけど、おはツイには写り込んで欲しくない…そんなときにも当該レイヤーだけを背景透過で書き出してアニメーションを組みましょう。 あとはタトゥーのオンオフなんかも出来ますね。したいかどうかわからんけど。
ちなみに 2nd, 3rd と数のデカいほうがレイヤーとしては上に表示されるようなので、例えば日焼けよりは爪のほうを数のデカい側に置いといたほうが良いみたいです。
もうこれらのために素体のテクスチャを複数枚書き出す必要も、その容量を気にすること[2]も、またテクスチャの数だけマテリアルを複製する必要もありません。上に書いたMatCapの設定をマテリアルごとにやり直す地獄のような作業からも開放されます!
…とまあこれらを欲張り過ぎると、メインカラー2ndと3rdの2枚だけでは到底足りなくなることもあります。
この下で紹介していた私家版の lilToon_main5th は更新を終了しました。
今後は lilToon_FresnelAlphaEx の使用を推奨します(有料)。
わたしは足りなくなったので4thと5thを追加しました。…lilToonを改造することで。
シェーダーには不慣れなため直接 lilToon 本体を改造しており、まだ共存できるカスタムシェーダーとして配布できる状態にはないのですが、一応できなくはないよというデモ程度に紹介しておきます。やることといえばメインカラー3rdの項目全部調べ上げて複製するだけなんだけど、結構多いんだこれが…
