¶ デカール化で遊ぼう
うちのイメリスちゃん(Imefox)のトレードマークとなりつつあるバイザーですが、もともとは衣装の付属品[1]でした。
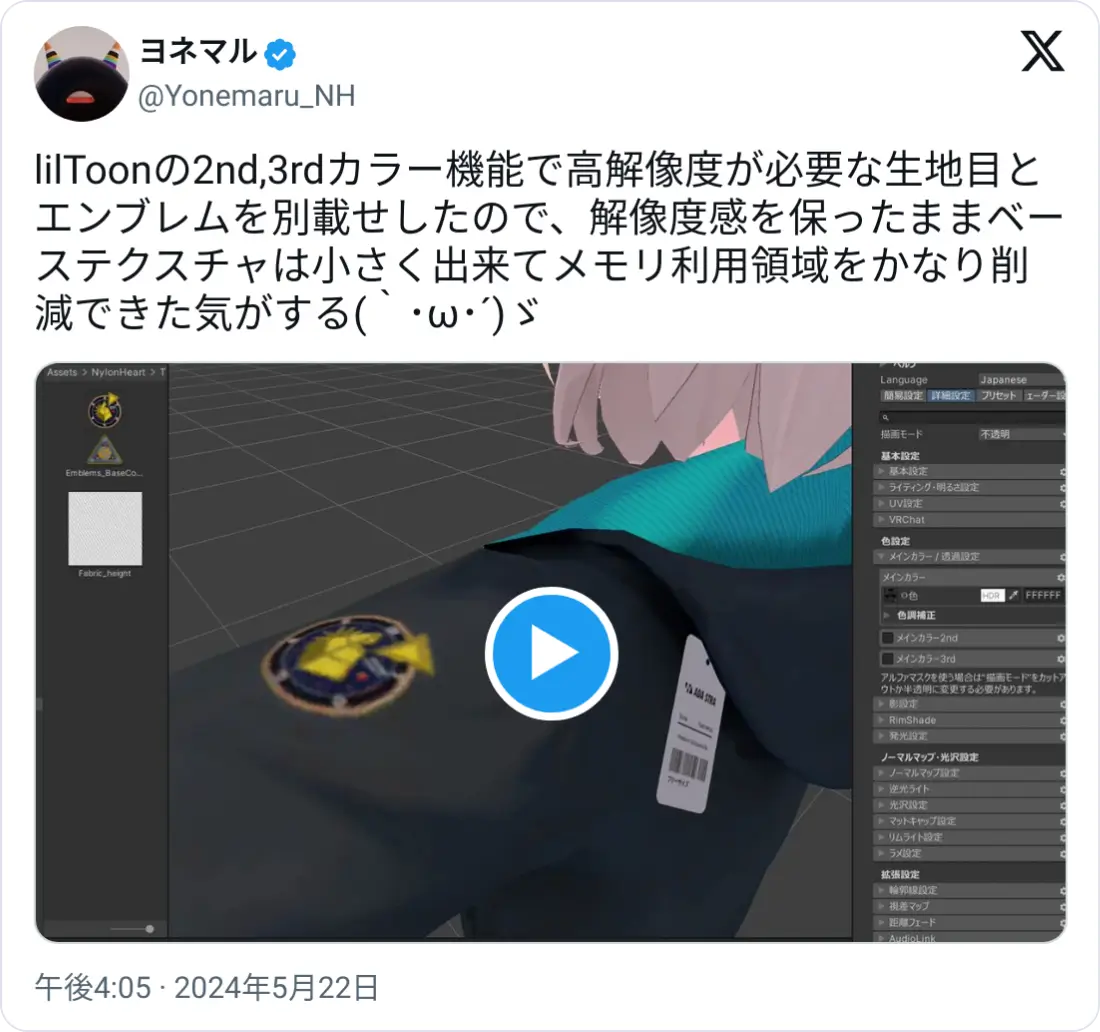
なので容量がもったいないからといって解像度を落とすと、衣装のテクスチャの隅っこ故に更に小さくなってしまい、縞模様がぼやけて悲しいことになります(画像左)。

簡単な図柄については lilToon のデカール化を活用することで、右のようにクッキリとした表示でかつテクスチャ容量や描画負荷を減らすことができます。やってみましょう。
あ、先に言っておくと今回は MSDFテクスチャ には触れません。サンプルがたまたまシンプルな直線で済んだので触る機会がなくわたしもわからん…
¶ バイザーでやってみる
¶ メインカラー
今回は幸いにもバイザー本体に布地のようなちょっと手の込んだテクスチャやノーマルマップは入っていないので、画像を入れずに色指定で真っ黒にしてしまいます。まあこれは極端な例であって、普通は衣装のメインテクスチャが入っていると思います。少し解像度を落としたりするのもいいでしょう。
¶ メインカラー2nd/3rd
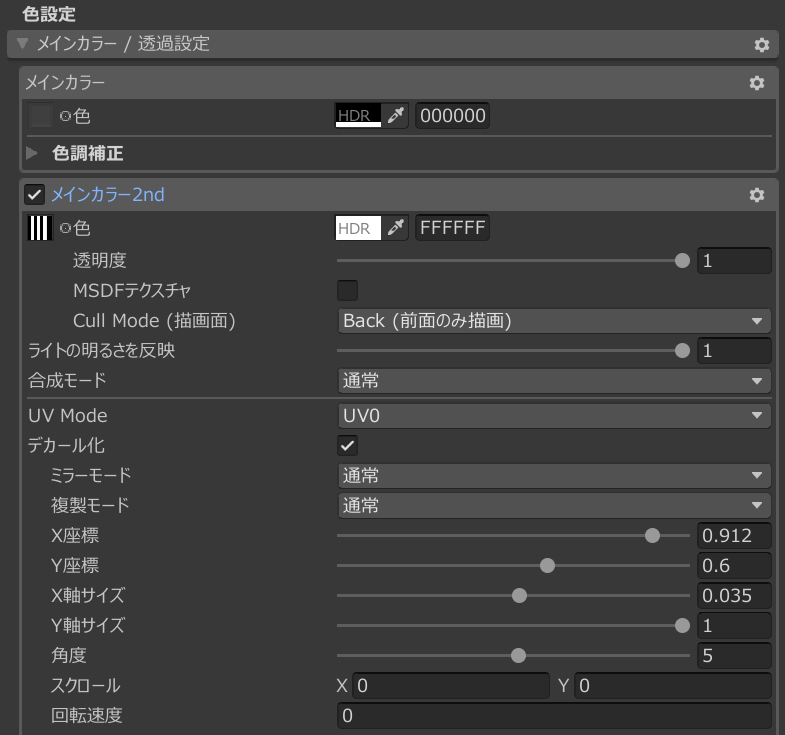
128x128 のキャンバスに、白の縦縞3本を入れただけの透過画像を用意しました。ここで デカール化 を有効にします。
すると項目が増えるので、シーンビューを見ながら貼る場所をいい感じに調整します、X/Y座標、X/Y軸サイズ、角度、だけでだいたいなんとかなるでしょう。デカールを自由に貼れるレースゲーム(わたしはForzaシリーズやTrials Risingしか心当たりが無いですが)を触ったことがあればだいたい通じると思いますが、要はああいうやつです。

貼りたいのがいっぱいあるときとかのために、メインカラー4th/5th を追加するlilToonの派生(改造)版があります。
このWikiの記事、 lilToon(Mod) を参照してください。
¶ その他使用例
¶ 水着

上の 水着 とかは水着自身のテクスチャ解像度は 256x256 まで下げつつ(これもほぼ黒単色だからですね)、BOOTHの 架空ロゴパック からいくつかのデカールを 512x512 で貼り付けています。質感はNormalMap(これも1024とか)とMatcapがいい感じにしてくれるので、こういう最適化がきれいにハマりましたね。
¶ Urban Tech Obsidian


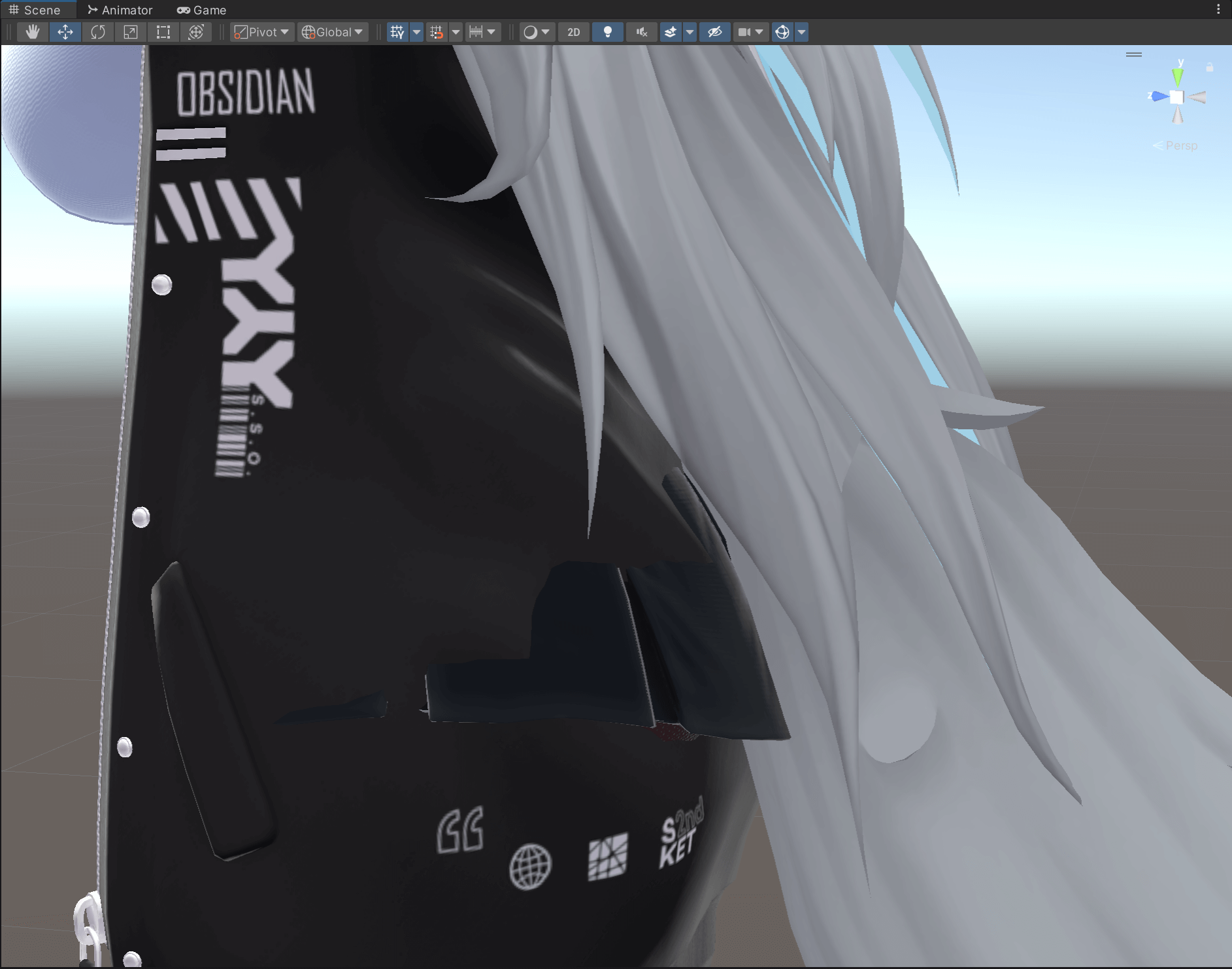
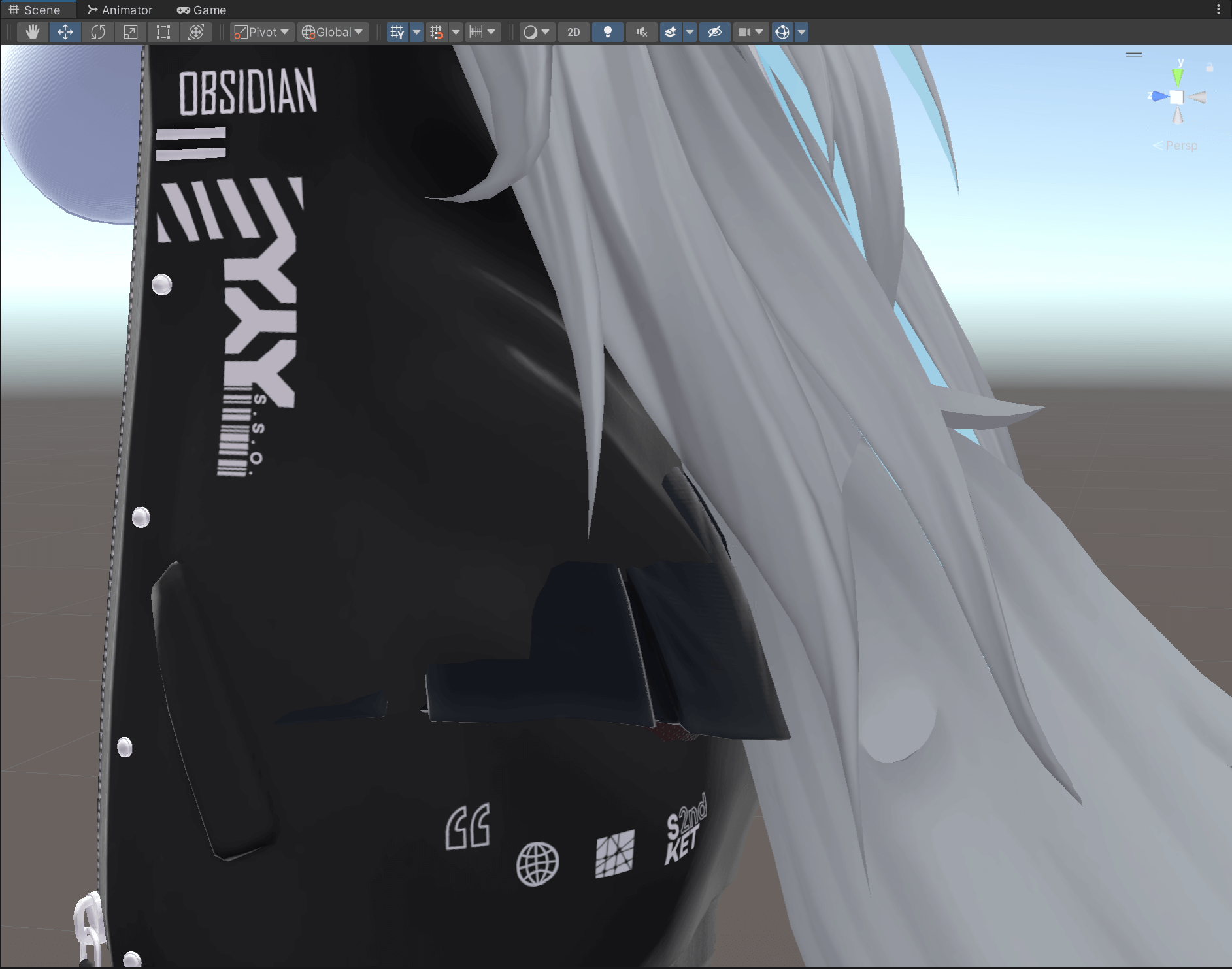
上のジャケットでは左がメインテクスチャ(柄あり)2048x2048 の1枚 、右がメインテクスチャ(柄抜き)とデカール2枚がすべて 512x512 です。
完全に同じ位置に揃えるのは難しいですが、テクスチャメモリを削減しながらもクッキリと見栄えを良くすることができますね。
デメリットは一応あって、ジッパー部分がテクスチャ粗くなった影響でちょっと見た目が変わります。粗くなることによる影響範囲は意外とデカいことがあるので気をつけましょう(一敗)。
https://twitter.com/hotatech/status/1634296946264506368
¶ 活用を考える
他に思いつく例としては、素体のテクスチャ解像度を2048とかに抑えつつ、タトゥー単体を別に画像で用意してデカールで乗せると解像度稼げてきれいにできる気がします。レイヤーの枚数にも限りがあるので全身あちこちに入ってるとかだと難しいですが、どこかにワンポイントで入ってるくらいだとこの手法がうまくハマりそうですね。たまに タトゥーのためだけにメインテクスチャ8192で入れてる みたいな話も聞くので…。
え? TexTransTool の SimpleDecal 使えって?ごめんまだ使ってなくて… ←元のテクスチャ解像度依存らしくてこの用途だと適さないらしいです。位置合わせの苦労とこの記事が無駄にならずに済んだね。
一方で、淫紋みたいに同じ位置でEmissionも使うことがあるとかだと位置合わせ的には不利な気がします。知らんけど
いい感じの例: